CodeCamp
コードキャンプ


CodeCampとは?
CodeCampはオンラインプログラミングスクールです。
現役エンジニアによる質の高いマンツーマンレッスンが毎日24時まで受講可能です。
なんと利用者数20,000人を超えました。
完全にオンラインで学習できるという強みがあり、場所を選ばす365日(早朝7:00〜深夜24:00)まで受講できれるのはうれしいですね。
まずは無料体験レッスンから始めてみましょう。プログラミングを学ぶならまずは検討したいプログラミングスクールです。
最新情報は公式サイトをご確認ください。
CodeCamp のキャンペーン情報
知らなきゃ損!オトクな情報をチェック。

-
無料体験レッスン受講で10,000円OFFクーポンプレゼントオンラインから受講できる無料体験レッスン受講で、割引クーポン1万円分をプレゼント!※終了日未定
CodeCamp のイメージフォト
最新情報は公式サイトをご確認ください。
CodeCamp の基本情報
ざっくり知っておこう!
| 学習スタイル | オンライン学習 |
| 学べる場所 | オンライン |
| 対象 | 社会人 大学生 |
| 目安となる価格帯 | 10〜20万円 |
| 基本的な学習期間 | 1ヶ月〜6ヶ月 |
| 就職・転職に強い | 強い |
| マンツーマンレッスンあり | あり |
| 企業研修で利用できる | OK |
| 無料体験 | OK |
| キャンペーン | あり |
CodeCamp の特徴は?
まずは押さえておきたいCodeCampの特徴です。
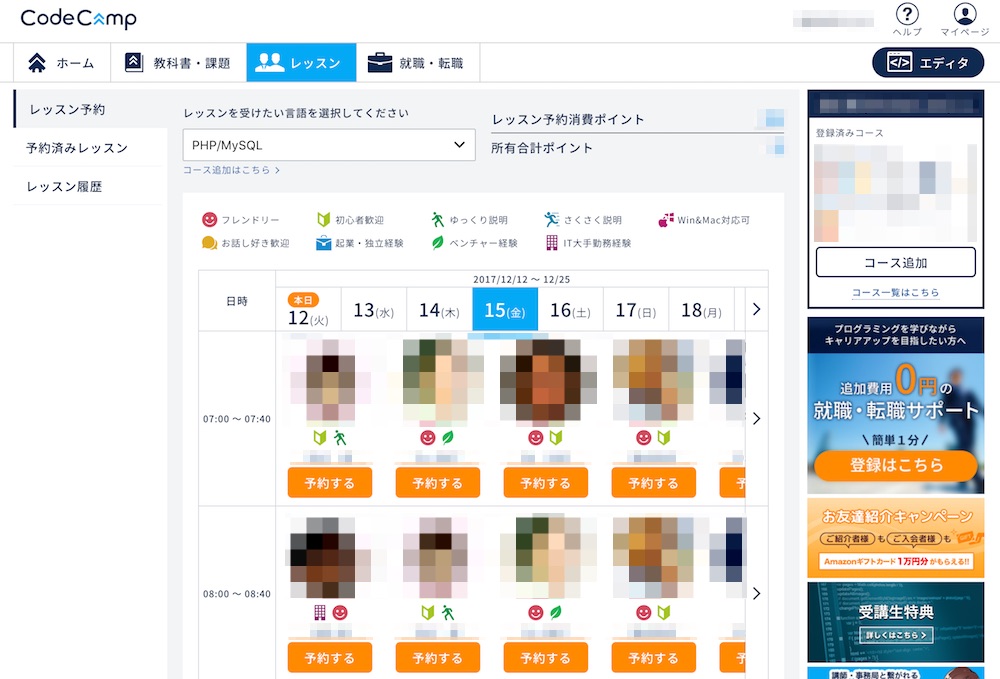
- オンラインのマンツーマンプログラミングスクールです。ビデオ通話を利用した、現役エンジニアによるマンツーマンレッスンが受講できます。1レッスンあたり40分、講師が生徒の習得度に合わせた講義を行います。予約取れれば、2コマ連続して取ることもできますね。休日などたっぷり時間がある人は連続予約もオススメです。
- コードキャンプ学べる時間帯が豊富。毎日7:00 〜 23:40でレッスンを開講。オンラインだから全国どこでも場所・時間を問わず受講できます。通学する時間は無いな・・・という忙しい方、社会人にもオススメです。1日24時間の時間を上手に使うことが出来ます。
- CodeCampの講師は厳選な審査を通過した優秀な現役エンジニア。現場で培ったノウハウを活かし、
生徒の学習を徹底的にサポート。本当に色々なバックグラウンドの講師がいます。レッスンを予約する際の講師選択画面では迷ってしまう人も多いかも。 - コードキャンプは東証一部上場グループ。利用者数はなんと20,000人を突破しました。人気です。
- 200名以上の講師が在籍。大手企業出身やベンチャー企業の経験もあるエンジニアから、フリーランスのエンジニアまで様々な講師がいます。プログラミング以外にも色々と興味深い話がきけるかも。
- 無料体験レッスンあり。プログラミング体験や具体的な学習相談も可能です。オンラインなので気軽に試せます。
- CodeCamp受講生対象の就職・転職サポートあり(追加費用0円)学習後のキャリアを考えてる人は迷わず利用しましょう。
- 多くの導入実績企業にも研修プログラムに導入されています。(300社以上)例:LINE、GungHo、INTERSPACE、レコチョク、LITALICO、MicroAd、opt、石田大成社、CYBIRD、Septeni、NEOLAB、家庭教師のトライ、ニトリ、ORIX、KONICA MINOLTA、アクサ生命、INNOVATION、Virtualex、USEN、mixi GROUP、BIZREACH、D2C、Accela Technology、TDCSOFT、など
最新情報は公式サイトをご確認ください。
CodeCamp のトピック
話題のCodeCampのトピックをまとめました。
コードキャンプはこれまで独学でプログラミングを挫折した人にもう一度チャンスをくれる
コードキャンプでは、そのようなプログラミング学習に挫折した経験がある方もトライする価値はあります。(実際このサイトの管理人自身がそうでしたので。^^;)
コードキャンプはオンラインですが、そのサポートはまるで教室にいるかのように進みます。オンラインと言っても通話だけではなくビデオ通話なので、今実際に入力しているコードを講師に見てもいながら指導してもらえます。これは大きな魅力です。
レッスンは1回40分です。まるで家庭教師のようにプログラミングを学習できます。わからないことはその場ですぐに質問もできます。
この学習方法なら、独学で挫折した時のように、誰にも聞けず学習を諦めるということはないでしょう。オンラインだけれども決して孤独ではない学習スタイルがコードキャンプです。
もちろん初心者でもOK
そんな時に、プロのエンジニア講師に一緒に二人三脚で走ってもらえるのは初心者にとっては本当に心強いです。
「自分は初心者だから受講は無理そうだな・・・」と思う必要は全くありません。コードキャンプでは体験レッスン(無料)もあるので、そこで雰囲気を体感してみてください。このサイトの管理人である私も受講しました。
また、この体験レッスンのときに、今不安に思うこと、疑問に思うことは質問しておくのが正解です。前もって解消しておきましょう。
無料で教材が試し読みできる
どんなコースがあるの?
コースの種類は?
-
プレミアムプラスコースCodeCampの全ての言語・フレームワークが受講可能です。2ヶ月プラン、4ヶ月プラン、6ヶ月プラン
-
プレミアムコースCodeCampの全ての言語・フレームワークが受講可能です。2ヶ月プラン、4ヶ月プラン、6ヶ月プラン
-
Webマスター初心者からWebサービス開発ができるようになる。2ヶ月プラン、4ヶ月プラン、6ヶ月プラン
-
デザインマスター実用的なWebデザイン・制作スキルが身につく。2ヶ月プラン、4ヶ月プラン、6ヶ月プラン
- すべてのコースを表示する
-
アプリマスタースマートフォンで使えるアプリの開発ができる。2ヶ月プラン、4ヶ月プラン、6ヶ月プラン
-
JavaマスターJavaの基礎から実践まで学びwebサービスが開発できる。2ヶ月プラン、4ヶ月プラン、6ヶ月プラン
-
Rubyマスター人気の言語Rubyを使ったwebサービス開発ができる。2ヶ月プラン、4ヶ月プラン、6ヶ月プラン
-
Pythonデータサイエンスコース期間限定コース。手作業だと膨大に時間がかかる処理を一瞬でこなすPython プログラムの作り方について学びます。プログラミング未経験者でも面倒な単純作業を苦もなくこなす便利なプログラムを作れるようになります。受講期間:2ヶ月
-
WordPressコース期間限定コース。プログラミング知識ゼロから本格的なWebサイトをつくる。受講期間: 2ヶ月間
-
Unityコース期間限定コース。初めての2D&3Dのゲーム制作にチャレンジ。受講期間:2ヶ月間。
CodeCamp の口コミ・評判・体験談は?
実際の利用者のリアルな感想は?
-
【レビュー】100回以上受講!CodeCamp(コードキャンプ)卒業生がオススメする効率のよい受講方法 (私の体験談です!)
Webプログラマーに転職を成功させた私の独断と偏見に基づくオススメの受講方法を紹介します!実際に100回以上レッスンを受けていますので、たくさんの方の参考になると思っていますし、なってくれればすごく嬉しいです。
2016-8-31 -
【体験談】コードキャンプの利用方法やレッスンの進め方のメモ
よくいただく質問で、「コードキャンプってどんな感じでですか?」というものがありました。これまでは各々別々の記事で私の体験を説明していたのですが、よくよく考えてみると一つの記事にまとめても良いな~、ということで再編成しました。
2017-1-27 -
CodeCampのマスターコースのおかげで副業と転職ができた25歳男性の話
なんとCodeCampがきっかけでWebアプリケーション開発の会社への転職が決まりました。
2016-1-13 -
CodeCamp【コードキャンプ】の先生は誰がオススメなのか?(よくいただく質問です。)
さて、今回はぽんぽこが卒業したCodeCamp(コードキャンプ)の先生(講師)に関する質問に答えます。受講する前の方だったり、受講申し込み後に当サイトで質問される方も多いです。
2016-8-31 -
コードキャンプのレッスン中に取っていたノートがでてきたので紹介
書類の片付けをしてたらCodeCamp(コードキャンプ)を受講していた時に取っていたノートが出てきましたのでちょこっと紹介します。参考になれば・・・
2017-12-12 -
コードキャンプを卒業して5年経って思うこと
当サイトの管理人が思うことを「リアル」に書き綴っています。よかったらこちらも御覧ください。
2021-5-02
CodeCamp に関連する記事
関連記事をピックアップ。スクール選びの参考に。