オープンなマーケットや洗練された統合開発環境の増加などにより、個人でも世界を相手に向かい合えるようになってきましたね。しかし、実際にアプリを1本仕上げるためには、プログラミングに加え多くの知識やスキルが必要になります。
そこで役に立つのが、自分に足りないスキルを補ったり、開発を効率よく進めたりするためのサポートツール群です。
今回は、個人で活動している現役のプログラマが普段のアプリ開発で実際に使用している「無料なのにとても便利なソフトウェアやWebサービス」をご紹介します。
(この記事の紹介者:オブさん/アプリ開発者)
この記事の内容は?
SourceTree ソースコードをバージョン管理する

SourceTree: https://ja.atlassian.com/software/sourcetree
現代のシステム開発では、精度の高いプログラムを作成するために、ソースコードの変更履歴を適切な方法で管理することが必須になりつつあります。
「チームで作業するならともかく、個人なら必要ないのでは?」と思うかもしれませんが、日々の変更点を細かく記録していくことで、バグを埋め込む率と、不具合が起こってしまった場合の対応速度に、天と地ほどの差がでます。
「SourceTree」は、人気の分散型バージョン管理システムである「Git」の機能を、グラフィカルなユーザーインターフェースで使用できるようにしたソフトウェアです。(※Git以外の選択肢もあります)
もともとの「Git」は、複雑なコマンドを駆使しなければならないツールで、苦手意識を持ってしまう人も多いのですが、「SourceTree」経由で使用することによって、とても扱いやすいものになります。
ぽんぽこ
アプリの配色を洗練させる
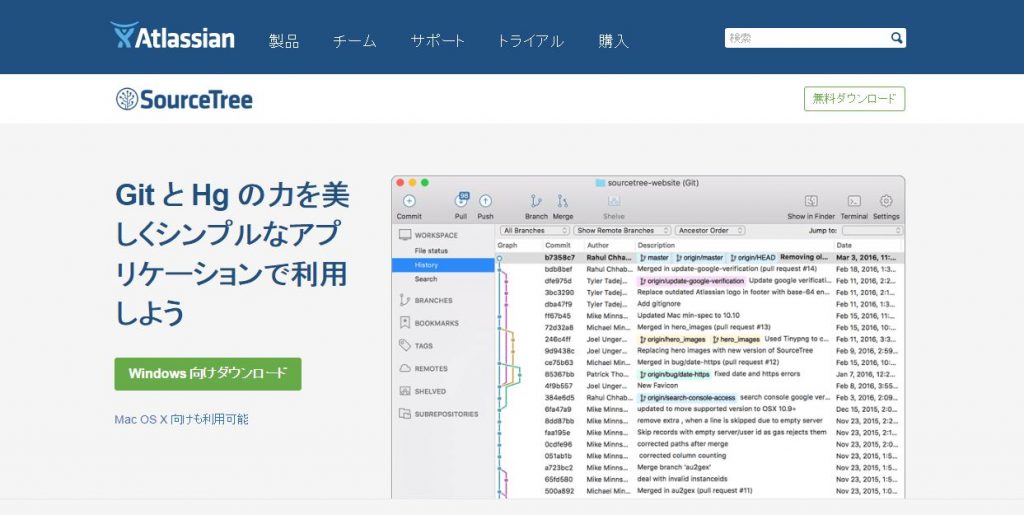
アドビ カラーホイール

アドビ カラーホイール: https://color.adobe.com/ja/create/color-wheel/
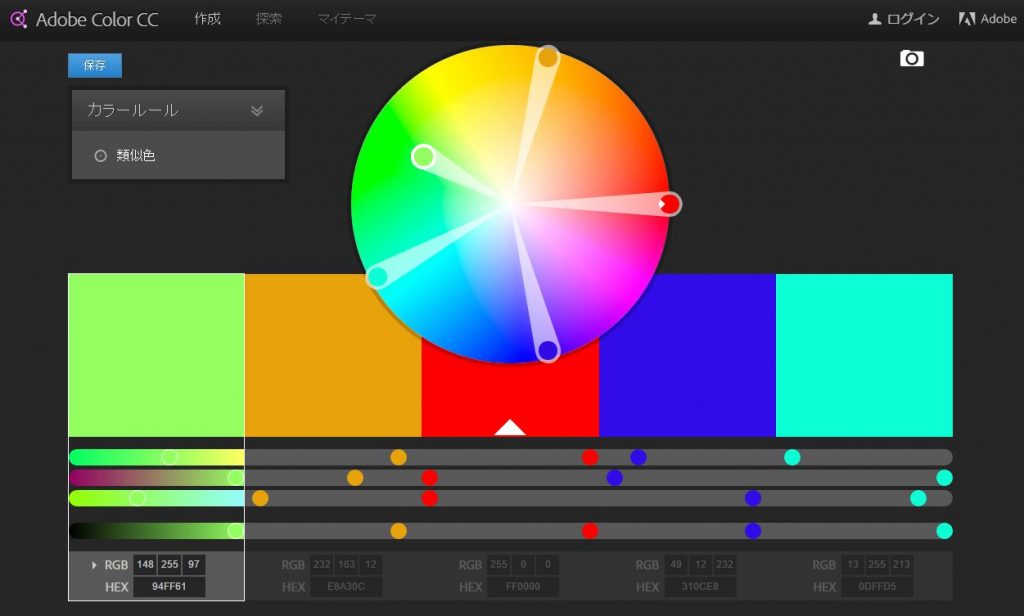
Paletton

Paletton: http://paletton.com/
アプリの「見た目」はダウンロード数に直結する大事な要素のひとつです。どんなに内容が優れていても、全体の配色バランスが悪いものは、アイコンやスクリーンショットを見た段階で素通りされてしまいます。
でも、配色のセンスなんて簡単に得られるものではないですよね?
ご安心ください。色彩学の理論なんてまったく知らなくても、簡単な操作で素晴らしい配色パターンを提示してくれるWebサービスがたくさんあるんです。
できあがったパレットを使用してアイコンやUIの配色を行うだけで、アプリの印象がとても洗練されたものになります。
ぽこ子
ぽんぽこ
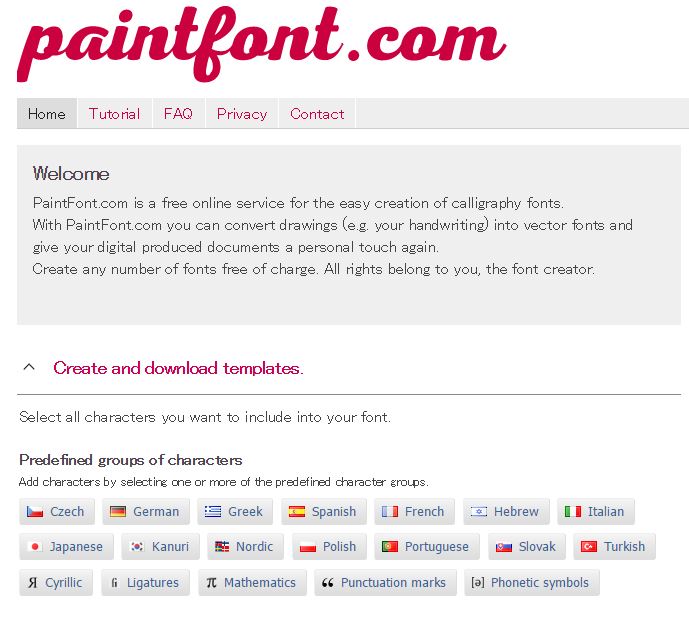
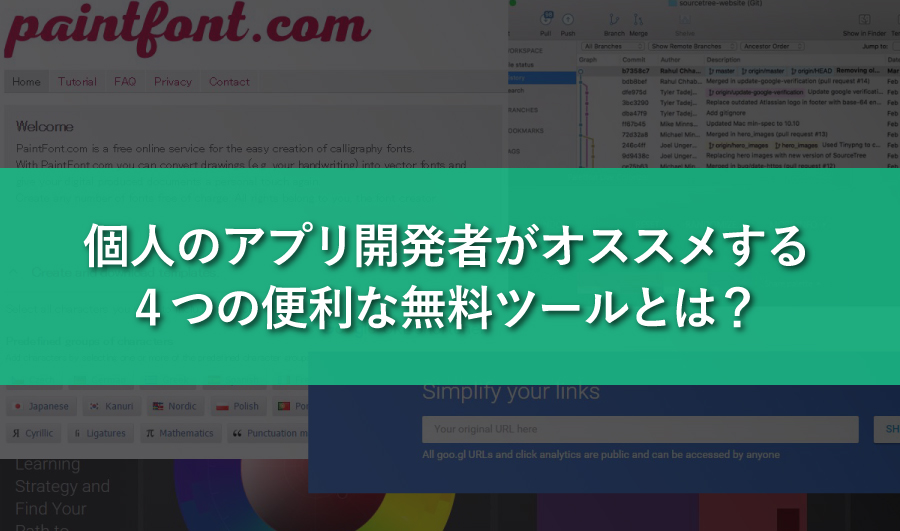
paintfont.com フォントを自作する

paintfont.com: http://www.paintfont.com/
ゲームアプリのスコア表示などは、システムのフォントではなく、ちょっと雰囲気のあるものを使用してみたいですよね。
その場合には、フォントをアプリに「同梱」して配布することになるのですが、この「同梱」というのがくせ者で、他の用途では問題なく使用できる無料フォントなどでも、ライセンスの許容範囲から外れてしまうことが多いのです。
「じゃあ、自分で作っちゃいましょうか」
ということで、ここでは「手書き」のフォントを「お手軽に」作成できる「paintfont.com」というサイトをご紹介します。残念ながら操作説明は英語のみですが、日本語の文字を含むオリジナルのフォントを手にすることができます。
プリントアウトした紙とペンで手書き作業を行うことを想定した作りになっていますが、ペンタブレットを利用してPC上で編集すると微調整が楽になり、ベクター系の描画ソフトなどで作成した画像データを使用することもできて便利です。

ぽんぽこ
フォントを自作する手順は?
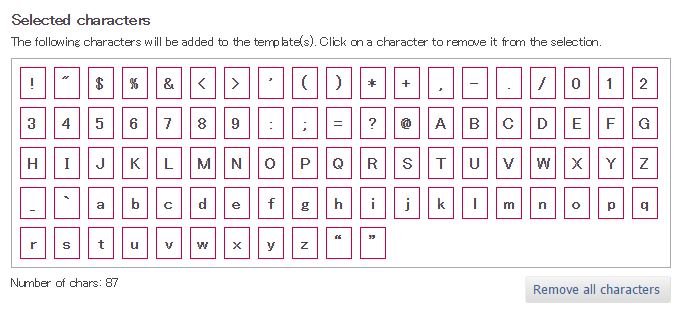
詳細な説明は割愛しますが、フォントを自作する基本的な操作方法は以下のとおりです。
- 必要な文字を選択し、テンプレートをダウンロード
- テンプレートの上から手書きで文字をなぞる
- 書き上がったものをアップロード
- プレビューを見ながら調整し、良さそうならフォントとしてダウンロード
実際にやってみると、とても楽しい作業です。また、作成したフォントはちゃんと自分の著作物になります。
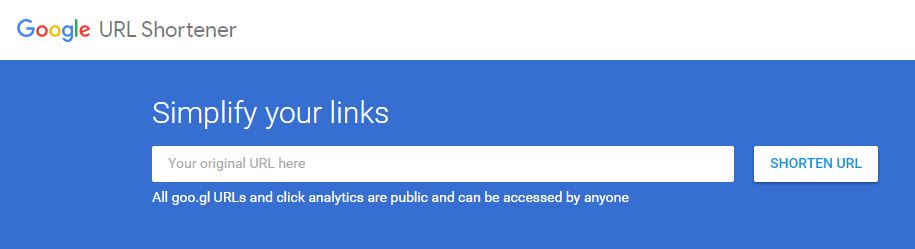
Google URL ShortenerでQRコード(2次元バーコード)を作成する

Google URL Shortener: https://goo.gl/
今では生活のいたるところで目にする「QRコード」ですが、アプリ開発サイクルの中では、公開後の「宣伝活動」を少し補助する目的で使用できます。
たとえば、モバイルアプリを紹介している自分のブログなどに表示しておくことにより、スマホのカメラ経由でダウンロードサイトにアクセスしてくれる可能性を広げられます。名刺などの印刷媒体に適用している事例も最近ではよく見かけますよね。
多くの選択肢がありますが、ここでは「Google URL Shortener」というWebサービスをご紹介します。Googleの他サービスと同様に、アカウントに関連付いた使い方をしますが、簡易的なトラフィック計測機能も含まれているため、本格的なアナリティクスサービスを導入していない方は、そちらも試してみるとよいでしょう。
使用方法はとても簡単で、アプリダウンロード用ページのURLなどを入力すると、短く変換したURLを返してくれるというものです。今回は、付加要素として生成される「QRコード」が目的ですので、ブラウザ上に表示されたイメージを画像として保存し、必要な場所で利用します。
ぽこ子
まとめ
いかがだったでしょうか?
予算がなくても、無料で質の良いツールを見つけて少しずつ開発のサイクルに組み込んでいくことで、作業を効率化したり、足りないスキルを補うことができますね。
たとえば、前述したWebサービスを利用することで、自分の「ひとりチーム」に「仮想の専属デザイナーさん、フォントクリエイターさん」が増えたことになります。
また、今回は紹介しきれませんでしたが、アイコンやUI部品などの画像、効果音なども無料のツールで自作できますし、他にも開発作業に役立つものはいくつもあります。
画像や音源作成などは多少の慣れが必要なので、ツールを見つけただけではまだ「見習い」ですが、こんな風に「仮想メンバー」を増やしていけば、個人でも十分に戦えると思いませんか?
以上、「個人のアプリ開発者がオススメする4つの便利な無料ツール」の紹介でした。




![0から覚える Ruby の配列操作![その2] 少し応用的な配列操作を解説](https://propoko.com/blog/wp-content/uploads/3801-150x150.jpg)













 自己紹介はこちら
自己紹介はこちら