この記事の内容は?
最初はHTMLとCSSの授業からはじめた
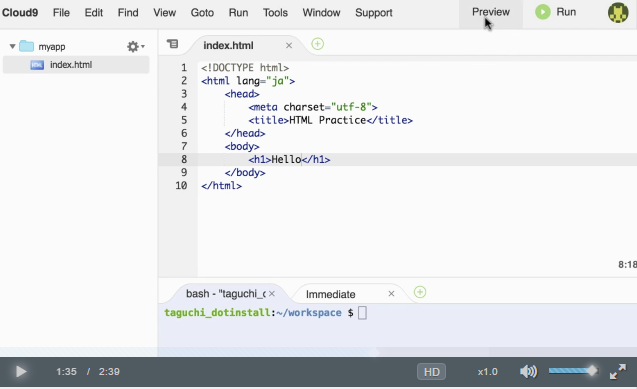
プログラミングスクール(コードキャンプ)で最初に学んだのはHTMLとCSSでした。
当時を振り返ると、最初の数回はそれぞれの役割を理解するのに苦労したなあと思います。今となっては懐かしいです。
他の受講生はちゃんとわかってたのかな。
イマイチよくわからない
ほんとこの一言につきます。笑
最初はピンきてなかったんですよね。なんとなくはわかるんです。でもこの2つの役割がパキッと理解できず、もやもやしていました。
HTMLにもデザイン書けるじゃん
HTMLでもインラインで書けばデザインを操作できるけど、CSSでもできてしまいます。
どうして複数のやり方があるのー、みたいな。最初はしっくりきてなかったです。
ファイル読み込み?どういうことだ
CSSを書いたのに反映されない。なぜだ?
HTMLファイル内でCSSのファイルを読み込む?どういうことだ。複数のファイルの連携みたいなところって馴染みがないから慣れるまで大変でした。
HTMLが構造、CSSがデザインなのね
途中でわかりました。書き方は一つじゃない。(色々自分で決めれちゃうんだ。)
HTMLにもデザインをインラインで書いたり、CSS部分を含めることもできるけど、構造とデザインをきちんと分けるという意図でファイルも分けるということだっだ、と。
たしかにこっちのほうがシンプルでわかりやすいですね。これが腑に落ちたときかなりスッキリした記憶があります。
途中の課題で手が止まる
課題ってちょっと難易度あがるんですよね。たしか中間課題で1ページのWebサイトをつくったのですが、いきなり手が止まりました。
どうやってヘッダーつくったりサイドバー作ればいいんだ?それぞれを縦にしたり横に並べるのはどうしたらいいんだ。
それぞれ大きなブロックと思えばよいだけでした。HTMLで上から(左から)書いていき、それぞれをCSSで位置調整するだけ。でもその発想にたどりつかなかった。笑
課題はこれまで習ったことの応用という感じでしたが、自分はまだまだだなと再認識しました。(他のみんなすんなり実装できたのかな?)
課題をやりきるとわかった感が出た
中間課題をやりきるとわかった感が出て次のステージに進んだ感覚がありました。
私の場合はここが大きな節目でした。HTMLとCSSの使い方がパキッとわかって、書くことに対する苦手意識がなくなりました。
なので、最初ピンときていなくても、私みたいに中間課題くらいまでいくと腑に落ちる場合もあるので、諦めず頑張ってみてください!
きっと、スクールに通っていなくても、1ページを試行錯誤しながら作り切ってみれば、かなり勉強になるはず。
おわりに (あのときの自分に一言)
書き方は一つじゃないぞ。正解はないぞ。
あと、HTMLはヘッダーととサイドバーとかブロックごとに大きく捉えて、その後細かいことを考えるんだ。はじめから細かくやろうとしないこと!