
こんにちは、ぽんぽこです。
前回のテックアカデミーの無料説明会動画のレビューに続き、今回は1週間の無料体験についてのレビューを紹介します。
人気のプログラミング、デザイン、マーケティング等のオンライン学習スクールです。比較的低価格なスクールのため、手が出しやすいですね。学割だとかなり安くなります。
ぽんぽこ
無料体験期間は1週間と長いので、この期間でじっくり検討してみてください。無料体験期間に本申し込みを行うと割引の特典もあるため、ギリギリまで無料体験で検討してみると良いと思います。(焦る必要はないですよ。)
(執筆者:ポーさん)
●前回の記事はこちらです。
テックアカデミーのサービスについてはこちらの記事もご確認ください。
この記事の内容は?
テックアカデミーの1週間無料体験を利用してみた
テックアカデミーのオンライン無料体験をレビューします。
無料体験ってこんな感じなんだ~、とイメージを掴んでいただければと思います。
まずは無料体験の登録

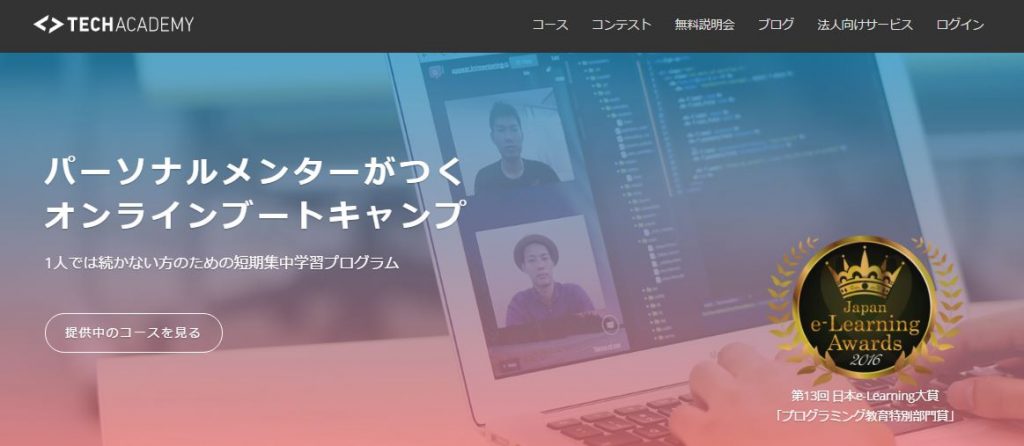
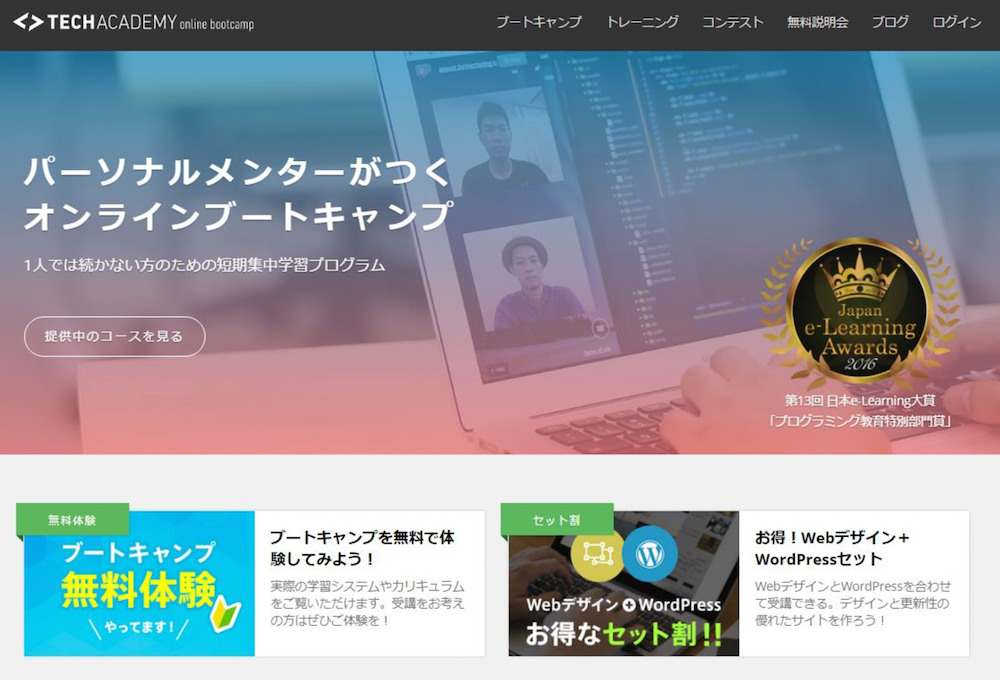
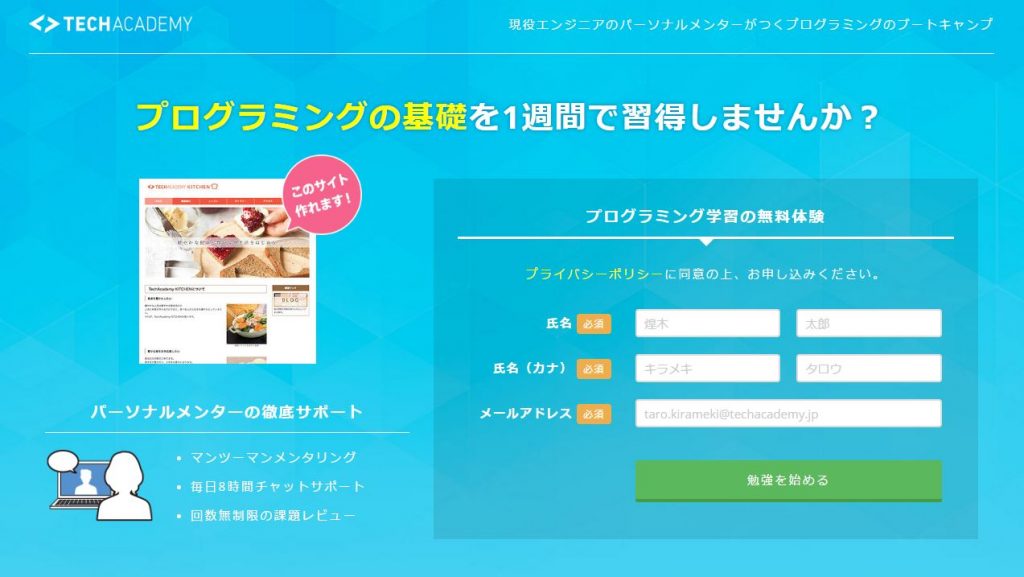
TechAcademy[テックアカデミー]公式サイト![]() から無料体験の申込みボタンをクリックします。下記の画像からもアクセスできます。
から無料体験の申込みボタンをクリックします。下記の画像からもアクセスできます。
名前とメールアドレスを入力すると申し込み完了です。これだけです。同時にメールも届くので確認しておきましょう。

申し込みが完了すると、「無料体験を始める」というボタンが表示されますのでクリックします。
1週間無料体験のカリキュラムは?

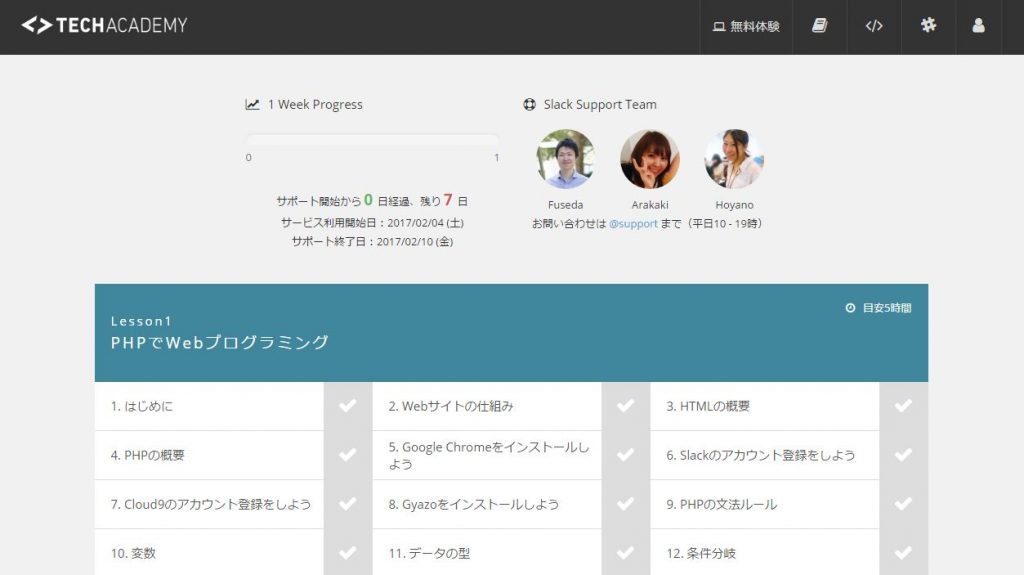
先程の「無料体験を始める」ボタンをクリックするとカリキュラムのページが開きます。
※届いたメール内のリンクや、テックアカデミートップページからログインしてアクセスすることも出来ます。
各種ツールの使い方、HTML、CSS、PHPが軽く学べる内容ですね。
Lesson1~Lesson3まで用意されていました。(執筆時)
●Lesson1 PHPでWebプログラミング
フォームのデータの送受信くらいまで学べる内容でした。

●Lesson2 HTML/CSSでWebデザイン
簡単なウェブサイトのトップページをコーディングする学習ができます。

●Lesson3 コースを選ぼう
これはレッスンというよりは各コースの詳細な説明ですね。どれにしようか悩んでいる人は参考にしてください。

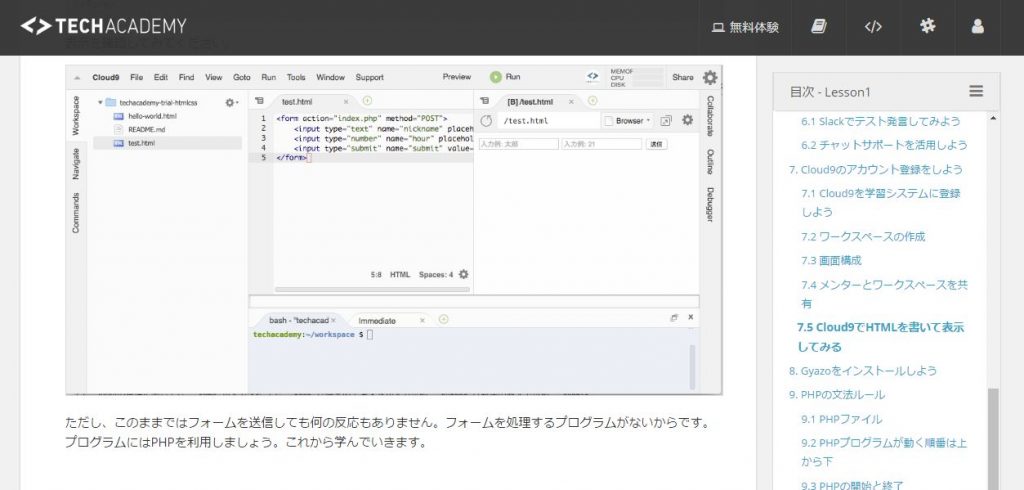
テックアカデミーのテキストはどんな感じ?

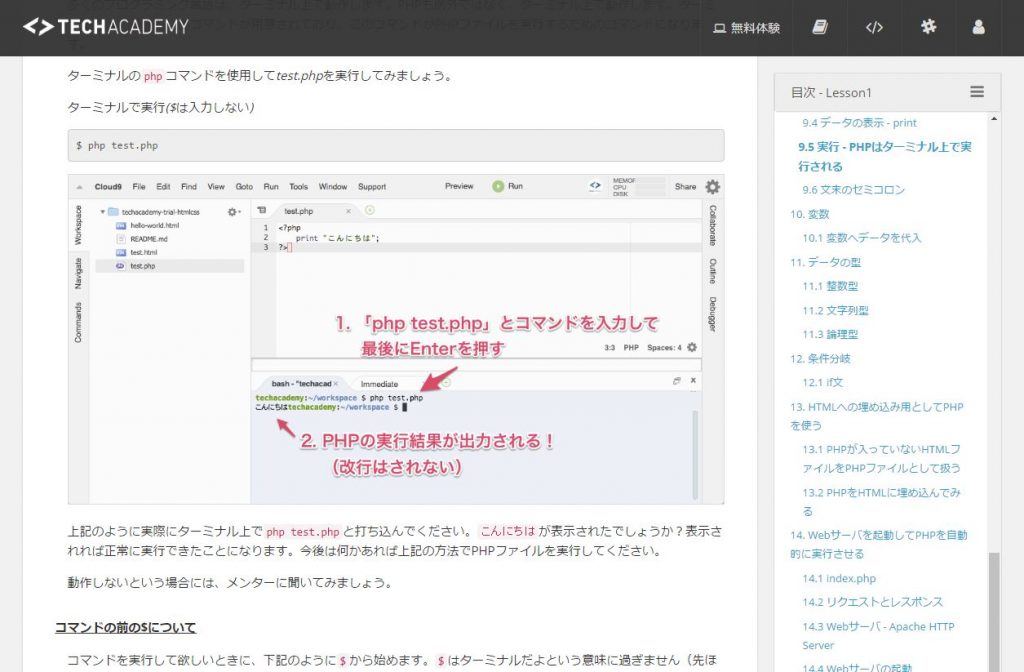
テックアカデミーも他の多くのオンラインプログラミングスクールと同様にオンラインテキストですね。
書籍を使った学習が苦手・・・という方も、ウェブサイトのように縦スクロールでテキストが見れるので、心理的な障壁は少ないかもしれません。意外にウェブサイトだとすいすい読める、という方もいますよね。
サイドに目次も表示されます。マウスのスクロールだけだと、ちょっとしんどいので、目次を上手に使ってクリックでジャンプした方が効率的だと思いました。
無料体験でも課題が出来た

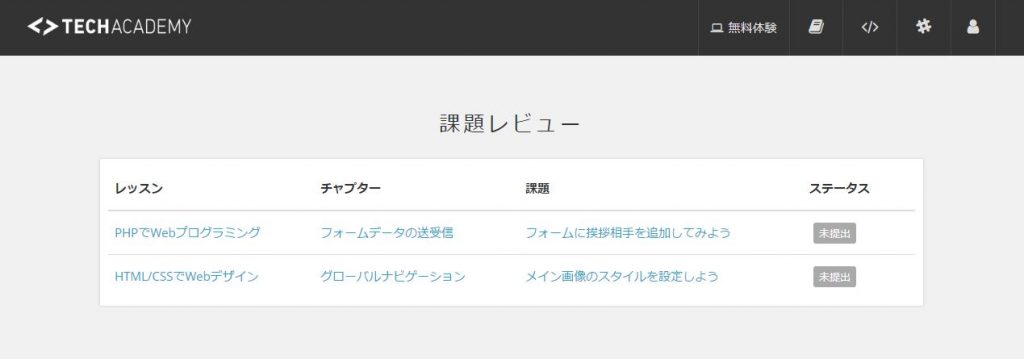
Lesson1、Lesson2どちらも1つずつ課題にチャレンジできます。PHPでは「フォームデータの送受信」、HTML/CSSでは「グローバルナビゲーション」についての課題です。せっかくなので余力がある人はやってみましょう。
無料体験でも1回メンタリングできる

無料体験でもメンタリングが1回できます。メンタリング時間は15分です。
申し込み時に届いたメールに「メンタリング体験申請フォーム」のリンクがあります。そのフォームから希望の日時を送信します。
メンタリング内容は、作りたいサービスの相談、ツールの設定支援、学習の進め方、質問するときのコツなど何でも良いです。
具体的な目標がある人は、自分の目標とするレベルに到達するにはどうすれば良いか? どのくらいの学習が必要か? など、これまでの生徒さんの統計なを聞いてみるのも良いと思います。学習スケジュールが立てやすいでしょう。(本人の頑張り次第な部分もありますが、大体の目安にはなりますね。)
メンターとのチャットにはSlackを使用

質問を行うチャットはSlack(スラック)というツールを使用します。人気のツールですね。

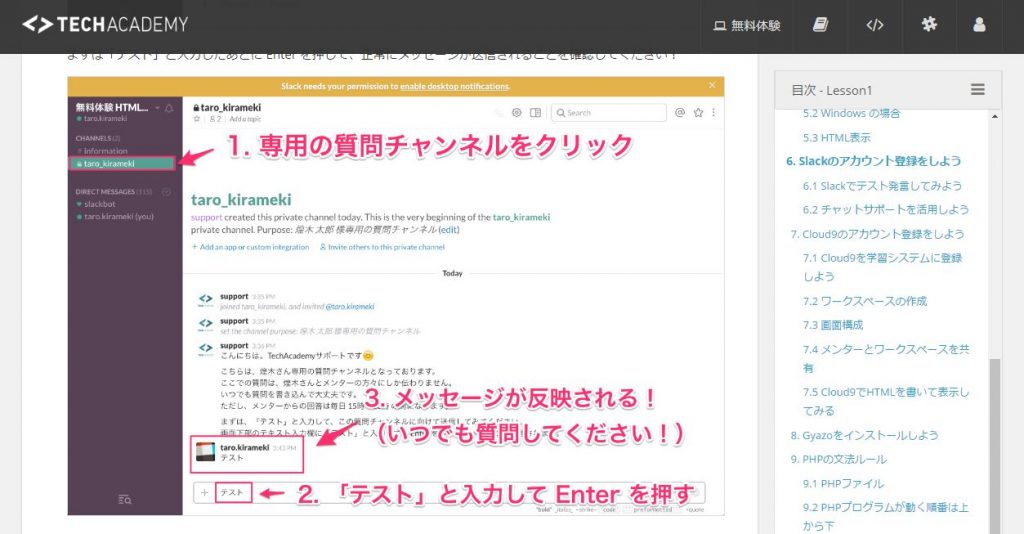
全く使ったことが無い方でも、オンラインテキスト内で使い方について丁寧に解説してあるため問題ないと思います。

上記の画像のように、オンラインテキストにどこをどう設定すればよいか解説されています。
チャットでは文字だけの質問でなく、わからないところのキャプチャを送ってメンターに見てもらうことも出来ます。文字だけでは伝わりにくいことは、画像を送ったほうが解決が早いですね。
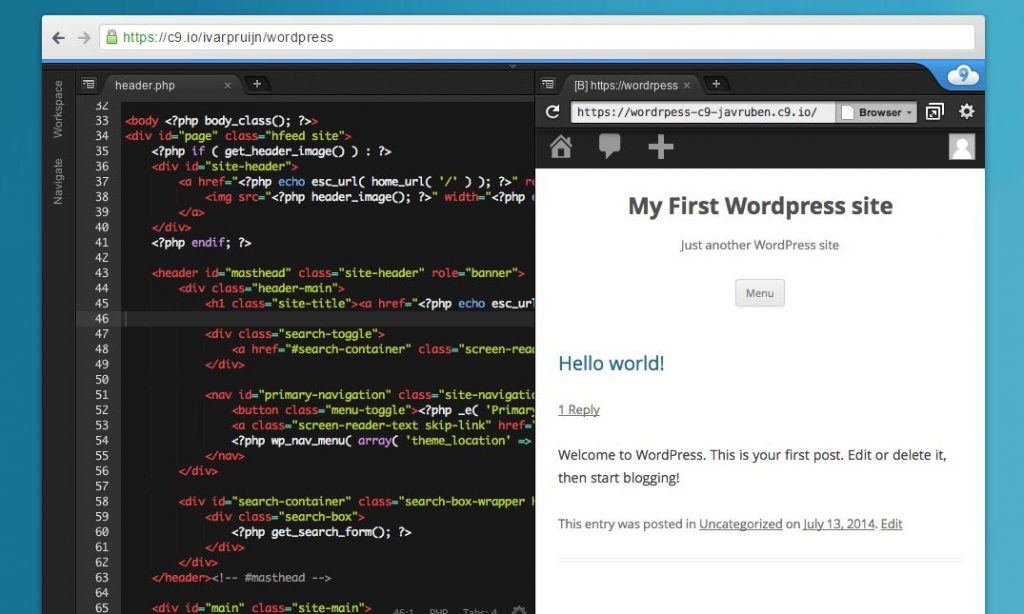
プログラムコードの記述はCloud9を使用

実際のプログラムコードはCloud9というウェブサービスを使用します。小難しい初期設定が少なく、初心者でもすぐにプログラミングを始められるのが特徴です。人気のサービスですね。

このCloud9をテックアカデミーと連携させて使用します。

先程紹介したSlackと同様、オンラインテキスト内に詳しい使用方法が解説されています。
どんな人が向いているか?

基本的な学習の進め方は、オンラインテキストを見ながら知識をインプットし、同時にコーディングをしてアウトプットしていく、という流れです。
そして、わからないところはメンターにチャットで質問したり、ビデオレッスンで指導してもらいます。
このように、まずはオンラインテキストに向き合って学習を進める必要があるため、こういった学習ができない人は向いていないでしょう。完全にマンツーマンでレッスンというわけではなくて、必要な時に適切な回答がもらえるというシステムです。
テックアカデミーの公式サイトや広告にもありますが、まさに「伴走者」ですね。困ったときにすぐに助けてもらえるので、これまで1人で独学して挫折した人でももう一度チャレンジしてみる価値はあるでしょう。
「誰かに聞ける環境」は上達への近道ですね。パーソナルメンターという制度の強みはそこですね。
おわりに

いかがでしたでしょうか。
テックアカデミーの1週間無料体験のレビューと感想を紹介しました。この記事でざっと雰囲気をつかんでいただけたのなら嬉しいです。
まあ、せっかく無料であれこれお試しできるので、お時間ある方は実際に体験してみてください。登録も簡単ですし。
ログイン後の画面を見るだけでもテックアカデミーの利用イメージがつくと思います。割引特典もあるので無料体験はやっておいた方がオトクです。
前回ご紹介した無料説明会動画と合わせてご確認ください。