この記事の内容は?
- 1 Processingで球体アートをつくる
- 2 「Processingで美しい球体を作ろう」の全13回の目次は?
- 2.1 #01 美しい球体アニメーションを作ろう (01:26) 無料公開中
- 2.2 #02 描画領域の設定をしていこう (02:03) 無料公開中
- 2.3 #03 円周上に点を描画してみよう (03:00) 無料公開中
- 2.4 #04 z軸に沿って展開していこう (02:41)
- 2.5 #05 球面上に点を描画していこう (01:28)
- 2.6 #06 らせん状に点を描画していこう (02:32)
- 2.7 #07 点を線でつないでいこう (02:18)
- 2.8 #08 アニメーションに変化をつけよう (02:25)
- 2.9 #09 ランダムな位置に点を配置しよう (02:34)
- 2.10 #10 分布のばらつきを解消しよう (02:54)
- 2.11 #11 Pointクラスを作ろう (02:42)
- 2.12 #12 近い点を線でつないでいこう (02:34)
- 2.13 #13 一定周期で点を変化させてみよう (02:59)
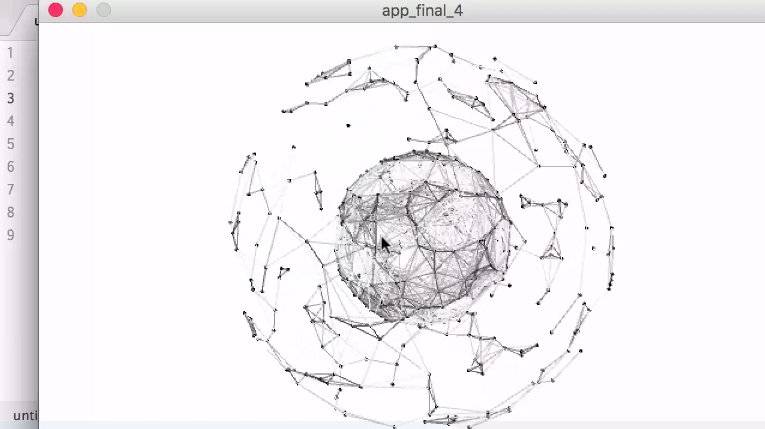
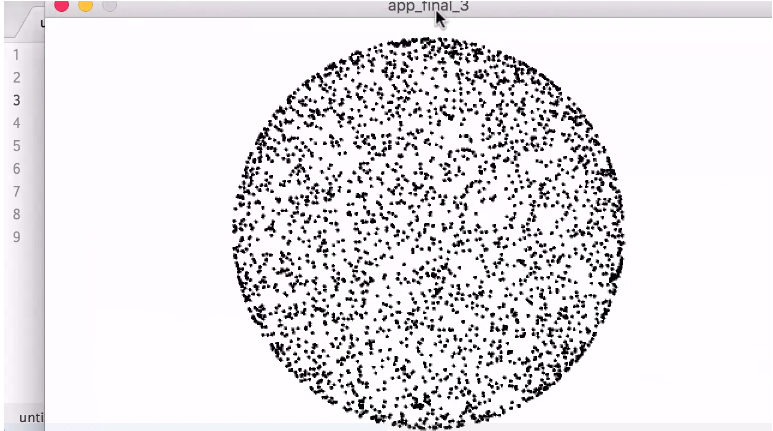
Processingで球体アートをつくる
球体アート、カッコいいですね。ドットインストールでProcessingの解説動画がアップされています。全13回で基礎的なはじめの3回分は無料公開中です。
【01-03まで無料公開中】『Processingで美しい球体を作ろう (全13回)』を追加しました

このようなアート、ジェネラティブアートってどういうもの?という方は、下記のサイトを見るとイメージが湧くと思います。今回の動画の作成に協力された@P5Aholicさんの作品サイトです。
「Processingで美しい球体を作ろう」の全13回の目次は?
全13回で、最後には球体アニメーションを作ります。内容の構成は以下のようになります。1つの動画は3分以内です。自宅でも移動中の電車でもどこでも見れますね。

#01 美しい球体アニメーションを作ろう (01:26) 無料公開中
完成版の確認
必要となる知識
レッスンにおける環境
#02 描画領域の設定をしていこう (02:03) 無料公開中
setup()
draw()
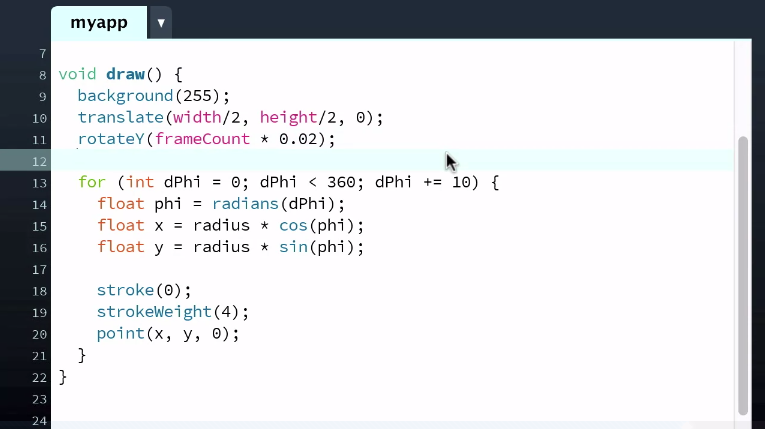
#03 円周上に点を描画してみよう (03:00) 無料公開中
三角関数
点の描画
#04 z軸に沿って展開していこう (02:41)
z軸への展開
#05 球面上に点を描画していこう (01:28)
z座標と半径の算出
動作確認
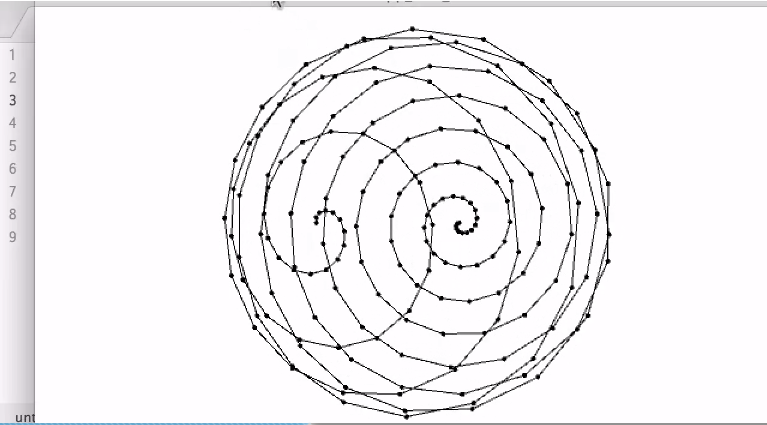
#06 らせん状に点を描画していこう (02:32)
らせんの描画
動作確認
#07 点を線でつないでいこう (02:18)
線の描画
#08 アニメーションに変化をつけよう (02:25)
アニメーションの設定
#09 ランダムな位置に点を配置しよう (02:34)
球面上への点の配置
#10 分布のばらつきを解消しよう (02:54)
ばらつきの解消
動作確認
#11 Pointクラスを作ろう (02:42)
Pointクラスの作成
動作確認
#12 近い点を線でつないでいこう (02:34)
距離の算出
線の描画
動作確認
#13 一定周期で点を変化させてみよう (02:59)
新しい座標の算出
座標の計算
動作確認

カッコよいですね、ジェネラティブアート。ぽんぽこはドットインストールのプレミアム会員なので全動画見ちゃいました。近未来的なアニメーションが作ってみたくなりました。
気になる方はドットインストール公式サイトをご覧ください。
Processingで美しい球体を作ろう|ドットインストール
ドットインストールについての紹介や、口コミ・評判はこちらの記事にも。
ドットインストールの体験談はこちらにも。
https://propoko.com/blog/post-823