こんにちは!ぽんぽこです。
よくいただく質問で、「コードキャンプってどんな感じでですか?」というものがありました。これまでは各々別々の記事で私の体験を説明していたのですが、よくよく考えてみると一つの記事にまとめても良いな~、ということで再編成しました。
今回は細かい事柄について説明しているので、もっと知りたい方はよかったらこちらの記事もご覧ください。
初心者の私がCodeCamp(コードキャンプ)で学習した感想・レビュー【人気のプログラミングスクール】
【レビュー】100回以上受講!CodeCamp(コードキャンプ)卒業生がオススメする効率のよい受講方法 (私の体験談です!)
話題のサービスCodeCamp【コードキャンプ】の評判・口コミを集めてみました
【卒業生が紹介!】話題のプログラミング学習サービス、CodeCamp【コードキャンプ】の特徴は?
プログラミング初心者の方へ!CodeCamp【コードキャンプ】卒業生がやさしくコース紹介します!
※常にパワーアップするスクールのため、最新情報は公式サイトをご確認ください。
この記事の内容は?
- 1 時間が無い人にはオンライン学習は最適!仕事をしながらでもプログラミングが習得できます
- 2 意識してなかったけれどオンラインプログラミング学習は学費も安くて経済的でした!
- 3 まずは無料体験レッスンをやってみてCodeCamp【コードキャンプ】の雰囲気をつかんでみると良いと思います!
- 4 コードキャンプを受講するために必要な物は?カメラは必要なの?
- 5 レッスンで使うオンラインエディタってどういうもの?
- 6 コードキャンプの受講予約はどう入れるの?
- 7 レッスン開始に間に合わなかった場合は?
- 8 先生は固定?毎回選べるの?
- 9 コードキャンプのレッスンの節目にある課題とは?
- 10 コードキャンプはイベントもたくさん開催しています
- 11 おわりに
時間が無い人にはオンライン学習は最適!仕事をしながらでもプログラミングが習得できます

オンライン学習だと好きな時間にレッスンが受けれる
これは私にとっては奇跡でした。
自己紹介のページにも書きましたが、私はとにかく時間がなかったんです。
当時たまたま深夜でも受講できるCodeCamp(コードキャンプ)を知り、23:00スタートのレッスンを受講出来たから、結果的にWebプログラマーに転職できたと思います。
自分のライフスタイルに合わせて受講できるのはすごく魅力的です。朝しか受講できない方、昼しか受講できない方もいらっしゃると思います。
通学の時間はゼロ
これも時間が無い方には都合がよいですね。PCがある場所ならどこでも受講できるわけですから。

レッスン予約は当日でもOK!
変則的なスケジュールで数日先の予定も未定という方にはこれは嬉しいと思います。レッスン予約は前日までOKです。例えば11月20日の15:00に受講したい場合は11月19日の24:00までに予約すればOKです。前日でも予約出来るのはすごいですね。
私はこのことを知らなくて、3日前くらいかなと勝手に思い込んでいましたが、これを知ってびっくりしました。
追記:なんと当日予約も可能になりました!
https://propoko.com/blog/codecamp-am7
早朝レッスンが出来るようになった後の予約画面です。1日のコマ数がなんと17もあります。

オンライン学習は時間のない方の救世主
私は本当に救われました。ホント23:00スタートのレッスンがあって良かったです。
それがなかったらCodeCamp(コードキャンプ)には申し込んでいなかったし、そうなると現在の職業であるWebプログラマーにはなっておらず、前の会社でとんでもなく忙しい日々を過ごしていると思います。
本当に時間がないけど学習したい!という方には最高の学習サービスだと思います。
意識してなかったけれどオンラインプログラミング学習は学費も安くて経済的でした!

ある意味「棚ボタ」でした。
私は会社の時間的な拘束がすごかったので、深夜でもレッスンを受けれるということでを申し込みました。
時間のことしか考えていなかったのですが、結果的には学費もすごく安かったです。ある意味、「棚からぼたもち」というやつでした。
通常のスクールに通おうとすると、学費+交通費がかかります。学費だけで考えても、場所を持たないオンラインレッスンはかなり割安です。
実際CodeCamp(コードキャンプ)はスクールに通うタイプの学習方法と比べて2/3から1/2で受講できてしまいます。
さらに、この価格でプロにマンツーマンで指導してもらえます。これってすごいことなんじゃないかなと思ってます。

安いのにマンツーマン。講師を独り占め
スクールに通うタイプはマンツーマンというよりは、よくても何人かの生徒に講師が一人付くというスタイルでしょう。生徒が10名以上いて講師が1人というパターンもあるかと思います。
そうなると生徒一人一人で考えた時に学習効率って悪いのかなと想像してしまいます。安い上にレッスン中は講師を独り占めできるというのはすごくコストパフォーマンスが良いと思います。

こう書いていると、これを書いてるぽんぽこって人はCodeCamp(コードキャンプ)のまわし者なんじゃないか、と思われるかもしれませんが、安心してください私は一般受講者です。
CodeCamp(コードキャンプ)でプログラミングを本気で学習し、Webプログラマーへの転職に成功した卒業生です(笑)今ではコードキャンプのファンになっています。
安くてマンツーマン、という仕組みはすごいです。私は独学ではプログラミングを挫折した経験があります。しかし、マンツーマンによるオンラインレッスンで短期間でプログラミングを習得し、そのプログラミングでお金を稼げるようになりました。ホントCodeCamp(コードキャンプ)に感謝です。
キャリアアップや転職(就職)を考えている方にも良いサービスだと感じました。
まずは無料体験レッスンをやってみてCodeCamp【コードキャンプ】の雰囲気をつかんでみると良いと思います!
あ~スクール間違えた~!・・と後悔しないために。

コードキャンプでプログラミングを学びたいと思っている方は、まずは無料体験レッスンに申し込んでみると良いです。
私も初めは無料体験レッスンを受講しました。無料と言ってもレッスン時間は40分あります。ここでわからないことはどんどん質問しましょう。どのコースにしたらよいか迷っている方も相談してみてください。
なぜかの講師はみんな柔らかい印象ですごく優しいので何を聞いても大丈夫ですよ。
コードキャンプに限らず、色々なスクールは無料体験や無料説明会を開催していますので、絶対利用した方が良いです。後から「あ~、ちゃんと調べてから申し込めばよかった~」と後悔したくは無いですからね。
こちらの記事も参考になると思います。
悩んでる人は必見!人気プログラミングスクールの無料体験・説明会まとめ
コードキャンプの無料体験レッスン、人見知りな私でも頑張って申し込みました。
申し込んだものの予約の時間が近づくとどんどん憂鬱になったのを覚えています・・・
結果的にはそんな心配は必要ありませんでした。講師の方はプロですので会話も上手く、こちらが緊張する必要は全くありませんでした。なので私と同じで人見知りな方でも大丈夫です!(笑)
当たり前の事なのかもしれませんが、アクションを起こせば人生って変わるんだなあということが確認できました。
だって今ではWebプログラマーとして仕事をしているんですよ。こんな事あるんですね。申し込む前は全く想像していませんでした。自分からアクションを起こすって大切なことなんだなあと思います。
無料体験レッスンで雰囲気をつかむ
実際の予約の入れ方や、Googleハングアウトの使い方、1レッスン40分という時間など、この無料レッスンを利用して雰囲気をつかんでください。質問したいことは前もって箇条書きにしておくなどして、聞きたいことは全部聞いちゃましょう。
不安な点や疑問に思う点はここで解決しておきましょう。
迷ってるなら無料体験レッスン受けてしまったほうが良いです。無料なんですから。
どうしようか数日悩んでいる時間があったら、その40分を無料体験レッスンに使ったほうが前に進めます!
レッスンを受けてみて「なんか違うな・・」と思ったらそれでも良いんです。別の学習方法を探せばよいのですから。とにかく前に進みましょう!

コードキャンプを受講するために必要な物は?カメラは必要なの?

CodeCampのレッスンに必要なもの
CodeCamp(コードキャンプ)のレッスンに必要なものを紹介します。
ますはパソコン!
これはまあ当たり前ですね。PCは必須です。WindowsのPCでもMacでもどちらでも大丈夫です。
コードキャンプはビデオ通話でレッスンを行います!
レッスンはGoogleハングアウトというアプリケーションを使用します。
これはSkypeのようなもので、音声通話も出来ますし、カメラでお互いの映像を見せることも出来ます。そして、自分の画面を相手に見せることも出来ます。

GoogleハングアウトはCodeCamp(コードキャンプ)にログインし、レッスン開始時刻に「参加する」というボタンをクリックすると自動で起動します。
会話しながらレッスンを進めるため、マイクは必要です。イヤホンにマイクが付いているものもあるのでそれを用意しておけばよいでしょう。
コードキャンはこのマンツーマンビデオレッスンが良かった!
CodeCamp(コードキャンプ)は100%マンツーマンのビデオレッスンです。これがオンラインスクールの中で評判の良い理由です。
私も実際に受講してみて感じましたが、パソコンを通してではありますが、100%講師につきっきりで面倒を見てもらえるため、習得がものすご早いです。
また、1人では挫折してしまいそうな人にもこのマンツーマン学習は有効だと思います。きっと諦めずにプログラミング学習が続けられます。
ぽんぽこのオススメはイヤホンではなくヘッドセット
PCのスピーカーだと音声が聞き取りにくいこともあります。ですので、私は下の画像のようなマイク付きのヘッドセットを購入しました。イヤホンだと長時間つけていると耳が痛くなったのでヘッドセットに変えたところ、快適に受講できるようになりました。
amazonで適当に選んでポチッと注文しました。こういうものって高いのかなあと思いましたが意外にに安いです。1000円以下のものもたくさんありました。私はうろ覚えですが1500円程度のものを注文した記憶があります。
ヘッドセットって安いものは本当に安いですね。知りませんでした。
高くても2~3000円のもので十分すぎるくらいです。
コードキャンプのレッスンに必要なもの「まとめ」
これだけあればOKです。特別なものは必要ないですね。
①PC
②音声通話できるもの(マイク付きイアホン、ヘッドセットなど)
余談となりますが、CodeCampのオススメの受講方法があったりします。100回以上真面目に受講した私の体験に基づくものですので、是非参考にしていただき、効率良くプログラミングスキルを習得していただけたらと思います。(せっかくお金を払って受講するわけですから。)
https://propoko.com/blog/taking-lectures
ちなみに、CodeCampはカメラは必要ではない!
人見知りな私は地味にここが気になっていました。だって恥ずかしいじゃないですか、顔を見せるの。。
でも大丈夫でした。カメラは必須ではありません。音声通話できるものがあればOKです。よかった!
なので私はカメラは一回も使っていません。講師の方は私のPCの画面のプログラム作業風景は見えても、私の顔は見ることはありませんでした。
その他コースによって必要なものがある
基本的に、HTML5/CSS3コース、JavaScriptコース、JavaScriptコース、PHP/MySQLコース、Bootstrapコースなら上記のものだけあれば授業できます。
その他、コースごとに別途参考書籍が必要だったり、iPhoneアプリ開発コースならばPCはではなくてMacを使用します。Photoshopコース、Illustratorコースは別途ソフトウェアが必要になります。
CodeCampの公式サイトで自分の受講したいコースをよく確認しましょう。不明点は無料体験レッスンで聞いておくと良いですね。
レッスンで使うオンラインエディタってどういうもの?

CodeCamp(コードキャンプ)のレッスンではオンラインエディタを使用します。このオンラインエディタは会員ページの中の機能としてあります。
ブラウザ上で機能するアプリケーションなので、インストールなどは必要ありません。ログインすればすぐに使えます。

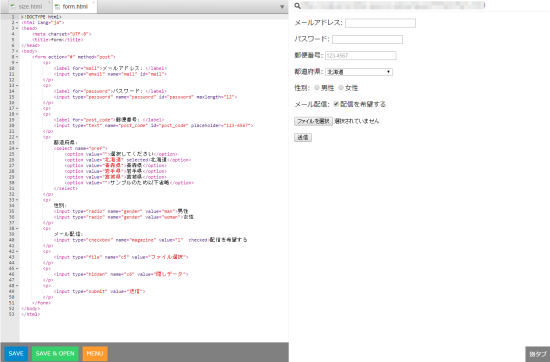
左側が実際にコードを書き込む領域で、「SAVE&OPEN」ボタンを押すとすぐに、結果が右側の領域に表示されます。自分の書いたプログラムの結果が同じ画面内ですぐにわかるのはとても効率的ですね。
レッスンではGoogleハングアウト(※)を使用してこちらの画面を講師に共有して、プログラムコードとその結果をリアルタイムで確認してもらえます。
間違いがあればすぐに気づいてもらえアドバイスをもらえるのはマンツーマンレッスンの醍醐味ですね。実際のスクールでも一人の生徒につきっきりというのは難しいと思いますので、プロにつきっきりで見てもらえるのはホント貴重な体験です。

※Googleハングアウトはスカイプのようなものです。
使い方はすごく簡単!
オンラインエディタの基本的な使い方は、
1.プログラムを書く(左画面)
2.結果を見る(右画面)
これだけです。すっごく簡単です。
独学でプログラミングを始めたけれど、ツールの使い方や初期設定がわからず結局挫折してしまう方も多いと思います。CodeCamp(コードキャンプ)のオンラインエディタではそのような心配はありません。
今考えると、このオンラインエディタのおかげで、とにかく最初の余計な障害がなくて、すぐにプログラミングに集中できるのが超初心者の私にとっては良かったと思います。
コードキャンプの受講予約はどう入れるの?

生徒側からレッスンを受けたい時間帯を指定します。
CodeCamp(コードキャンプ)から指定されることはないので、完全に自分のペースで受講することが出来ます。
深夜しか時間の取れない私にはまさに「神」でした。私の場合、平日だと23:00からしか自由な時間がとれない状態だったのですが、なんと23:00スタートの授業もありました。これはまさに奇跡。
この時刻スタートの授業がなかったら私はWebプログラマーに転職出来なかったです。

このようにCodeCamp(コードキャンプ)は自分の好きな時間に予約を入れるシステムとなります。
無料体験レッスンでもこの予約方法ですので是非確認してみてください。
レッスンが受けれる時間帯は?
朝10:00 朝7:00から1時間刻みで授業が開催されています。1つの授業は40分です。
その日の最後の授業は夜11:00スタートの11:40までです。
なんと1日のうち17コマも開催されています。自分のライフスタイルに合わせて自由に受講できるのが嬉しいですね。自宅にいながらレッスンを受けれるのでちょっと開いてるスキマ時間に授業を入れることもできます。
追記:なんと朝7時からレッスンを受けれるようになりました。通勤や通学の前でもレッスンを受けれますね。
https://propoko.com/blog/codecamp-am7
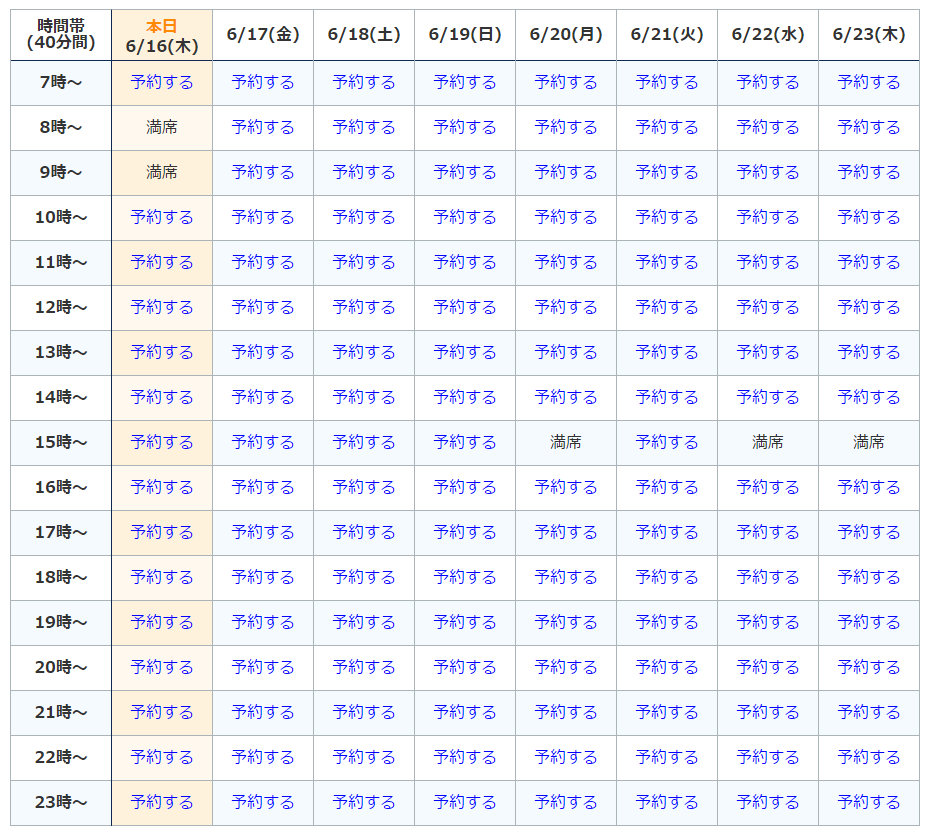
実際の予約画面は?
下の画像が予約画面のキャプチャになります。日付と時間帯の一覧が表示されるので、希望の時間帯をクリックします。そうすると、受講可能な講師の一覧が表示されます。その中から授業を受けたい講師を選択します。
予約の流れはこんな感じです。

予約は前日までに 当日予約も可能になりました!
追記:上記の通り、当日予約も可能になりました。利用しやくすくなりました。
予約はレッスンの前日まで可能です。例えば11月6日にレッスンを入れたければ、11月5日の24::00までに予約画面から予約を入れる必要があります。
3日前までには予約しないといけないというようなシステムではなく、わりとギリギリまで自分の予定を調整できるので受講しやすく生徒に優しいシステムですね。
忙しい方や、社会人の方にも配慮されています。私はこのシステムのおかげで、なんとか仕事とレッスンを両立することができました。
レッスン開始に間に合わなかった場合は?

レッスンを受ける際はログインした会員画面から「出席する」というボタンをクリックして参加します。開始時刻になるとそのボタンを押せるようになります。
レッスン開始時間にPCの前に行けなくても、10分以内であればレッスンを受けることが出来ます。例えば、10:00開始がとすると10:10までに出席すればそのコマのレッスンは受講可能です。
10分を過ぎてしまうと欠席扱いとなり、その分のレッスンは消化したことになります。
実は私はレッスンを入れていることを忘れてしまい欠席扱いになったこともあります。
忘れていた私が悪いのですが、欠席扱いになってしまうとせっかく払った受講料を捨てているようなものです。
このようなことを避けるために、忘れそうな時間帯にレッスンを入れているときは。10分前にアラームがなるようにしておきました。そうすると絶対にレッスンを逃すことはないです。
ついついテレビに見入ってしまったり、食事中だったりするとうっかり・・・ということもあるので、アラームの利用はオススメです。スマホなどにもアラーム機能があるので活用すると良いでしょう。

レッスンのキャンセルは可能?
私が受講した当時はレッスン開始時刻の2時間前ならキャンセル可能でした。(※最新情報は公式サイトを確認してください。)
11:00開始だったとすると、9:00までにキャンセルすれば、レッスンも消化したものとみなされずキャンセルすることが出来ます。
生徒側にはデメリットはないですが、講師の方は予約した生徒のためにその時間の予定を確保してくれているので、本当にどうしようもないとき以外はキャンセルはしないほうが良いかな~、と思います。
講師側がどのような仕組みになっているのかはわかりませんが、講師もこちらのレッスンのために予定を開けてくださっているわけですから、ドタキャンは気分の良いものではないのかな、と想像しています。もちろん、突発的な事態でキャンセルを入れてしまうのはしかたがないと思います。
とりあえず予約入れまくっておいてドタキャンしまくり・・というのは控えたほうが良いでしょう。
レッスン受けれる可能性が低いにも関わらず予約を入れまくって、当日キャンセルしまくりという生徒もいるような気がしています。
このようなキャンセルの使い方は良くないでしょう。あまり気持ちの良いものではいですし。その講師のレッスンを受けたい生徒が他にいたかしれないので、本来ならそういう生徒のレッスンにまわしてあげたいところです。
私も一時期レッスンを受けたい先生の予約が取れないことが続きましたが、こっちは学習意欲満々でプログラミングを学びたくてしかたがない状態です。
なのでできれば生徒側にも講師側にもレッスンの空白ができないようにするのが、自分だけではなく他の生徒も効率的に学習できることに繋がるのかなあと思っています。
先生は固定?毎回選べるの?

予約する際は希望する時間帯をクリックします。するとその時間レッスン可能な先生の一覧が表示されます。
ですので生徒はその中から自由に先生を選ぶことが出来ます。CodeCamp(コードキャンプ)側から指定されることはありません。
もしどうしても受講したい先生がいる場合は、その先生がエントリーしている時間に合わせて予約を入れる必要があります。
先生の詳細ページから、その先生のレッスン可能な時間帯の一覧を表示させることもできます。そこを定期的に見に行っておけば、予約は入れやすいと思います。

初めは色々な先生を受講してみると良いです
基本先生はめちゃくちゃ優しいのでどの先生でも学習には問題ないと思います。
初めのうちはその中でも「より自分に合う先生」を見つける作業を行うと良いです。人と人のやり取りですのでフィーリングというか波長というかそんな感じのものもあります。
より自分が学習しやすい先生を見つけることは、今後の学習効率が増すため重要です。学習効率が良いということはコストパフォーマンスが良いという言い方もできますね。
せっかく腹をくくってお金を払って学習しているのですから最大限自分の能力を引き上げられるように持っていきましょう。
これは私の体験談なのですが、そのような考えのもと初めは色々な先生を受講しました。結構人見知りなのではじめての先生はいつもドキドキでしたが、みなさん話が上手くて心配する必要なんてなかったなとレッスン終了後に思いました。
この作戦(?)が成功して、自分にぴったりな先生と巡りあうことができ、マンツーマンで丁寧に教えていただいたおかげで、なんとCodeCamp(コードキャンプ)を卒業してすぐにWebプログラマーに転職することが出来てしまいました。
ですので、初めのうちは色々な先生を受けてみるのもアリだと思います。
コードキャンプのレッスンの節目にある課題とは?

コードキャンプでは理解の確認・復習として課題があります。わからなかったらレッスン中に講師に質問することも出来ますので怖がらなくて大丈夫です。
私ははじめ学校のテストのような堅いイメージだったのですがそんなことはありませんでした。
レッスンの章末ににあるちょっとした復習用の課題(ミニ課題という感じ)や、力だめしの任意課題、そしてCodeCamp(コードキャンプ)に提出が必要な「実習」というものがあります。例えばHTML/CSSの実習ではWebサイトを1ページ制作してそれを提出します。しっかり添削してくれるため実力が付きます。
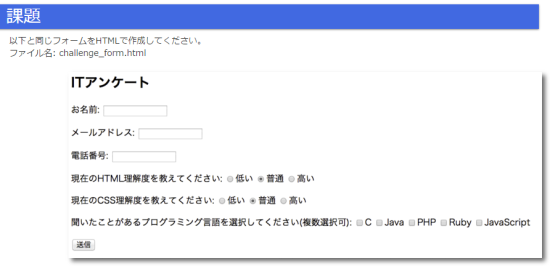
課題の例
ミニ課題
章の最後にある「ちょっとした課題」の一例です。イメージつかめますでしょうか。

実習課題
こちらは実習課題。やりごたえありますよ。

課題はちゃんと理解できているかの確認になるので重要ですね。
わからなくても講師の方が丁寧に解説してくれます。独学で学習していたときはわからないことがあっても自力でなんとかしなければらないところが辛かったです。そして今思えばとても非効率でした。
もちろん自分でなんとかするというのは非常に重要です。しかし、プロラミング超初心者にとっては非効率すぎて全く先に進めなくなってしまう可能性もありとても危険だということがわかりました。
実際独学でプログラミングを挫折した私が、マンツーマンレッスンで効率的にスキルを習得することが出来たからです。
ちょっと話が逸れますが、現役のプロのエンジニア講師に教えてもらえるというのもメリットが大きかった気がします。
最新の情報を教えていただけるので、学習するだけでなく業界のトレンドなども合わせてわかりました。
これは書籍による独学ではなかなか難しいですよね。就職や転職を考えている方にはこのような業界の空気感を知ることも非常に重要です。
コードキャンプはイベントもたくさん開催しています

実際に会えるイベントもあります
オンラインだけの繋がりだけではなく実際に、生徒同士や講師、そしてCodeCamp(コードキャンプ)を運営しておられる方々と触れ合えるイベントがあります。イベントを効果的に利用して学習モチベーションを上げるのも良いですね。
会員になれば定期的にイベントの通知が来るので、気なるものがあれば参加するのも面白いと思います。
レッスンを受講していなくても無料会員でも参加できるようです。受講しようか迷っている方も参加して色々質問するのも良いでしょう。
ただ、毎回開催場所が東京が多いので遠方の方は交通費や移動時間考えたらお手軽に参加・・というわけにはいきませんね。。
私はたまたま就職で上京して近かったこともあり参加しました。実際にレッスンを受けたことのある講師の方ともお話出来てとても有意義な時間でした。参加したあとはますますプログラミング学習のモチベーションが上がりましたよ。
イベントはレッスンとは違いますが・・
このようなイベントを活用してプログラミングスキル上達のモチベーションを上げるのもよいですね。自宅でばかりレッスンを受けている人には良い気分転換になるかもしれませんね。
私は人見知りなので参加を申し込んでしまったものの、実は当日まですごく憂鬱でした。なら申し込むなよ、というツッコミをされそうですが、その時は本気でプログラミングを習得したいと思っていたので、何か得られるものはないかという気持ちも作用し申し込んでいました。
結果的には参加してよかったです。「プログラミング頑張ろう!」という気持ちになれましたので。そして実際にプログラミングを習得して転職を成功させることができました。
おわりに
いかがでしたでしょうか。「コードキャンプってどんな感じでですか?」という質問をよくいただくので記事にまとめました。
参考になれば嬉しいです!